-
[Group Study, 모던 자바스크립트 Deep Dive] - 40 이벤트Front-end/Javascript 2023. 3. 5. 22:16반응형

Group study background
나만 그런건지는 모르겠지만, 실무를 하다보면 잊어버리는 개념들이 있다.
가끔 FE 뉴비인분들에게 질문을 받는데, 아리송 할때만큼 쪽팔릴때가 없었다.
인간은 망각의 동물이라고 교수님께서 말씀하셨지만 반복 학습의 힘을 믿는다. React 오픈카톡방에서 모집한 스터디원분들과 함께 "모던 자바스크립트 Deep Dive" 1권 톺아보기를 시작한다!
정보 전달용이 아닌 개인 스터디 레코딩용 포스트입니다.
40.1 이벤트 드리븐 프로그래밍
브라우저는 처리해야 할 특정 사건(클릭, 키보드 입력, 마우스 이동, 포커스...)이 발생하면 이를 감지하여 이벤트를 발생시킨다. 우리가 만드는 애플리케이션은 특정 이벤트 타입에 대해 반응하여 어떤 일(function, logic,...)을 하길 원하면 그 타입의 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임한다. 호출될 함수를 이벤트 핸들러 라 하고, 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다. 이벤트와 이벤트 핸들러를 통해 사용자와 애플리케이션은 상호작용을 하게 된다. 이처럼 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식을 이벤트 드리븐 프로그래밍이라 한다.
40.3 이벤트 핸들러 등록
40.3.1 이벤트 핸들러 어트리뷰트 방식
HTML element의 attribute 중에는 이벤트에 대응하는 이벤트 핸들러 attribute가 있다. onclick과 같이 on + 이벤트 종류 처럼 이루어져 있는데 함수 참조가 아닌 함수 호출문을 할당하여 호출문의 평가 결과가 이벤트 핸들러로 등록된다. 만약 이벤트 핸들러 attribute 값으로 함수 참조를 할당해야 한다면 이벤트 핸들러에 paramteter을 전달하기 곤란하다.
[예제 40-01]
예시 <button onclick="sayHi('Park')"> </button> 변환되는 이벤트 핸들러 function onclick(event) { sayHi('Park') }40.3.2 이벤트 핸들러 프로퍼티 방식
window 객체와 Document, HTMLElement 타입의 DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있다. 이벤트 핸들러 프로퍼티의 키는 이벤트 핸들러 attribute와 마찬가지로 on + 이벤트 종류로 이루어져 있다. "이벤트 핸들러 프토퍼티 방식"은 "이벤트 핸들러 어트리뷰트 방식"의 HTML과 자바스크립트가 해결할 수 있다. CBD(Component Based Development)에선 어쩔 수 없기도 하지만... 하지만, 이벤트 핸들러 프로퍼티 에 하나의 이벤트 핸들러만 바인딩 가능하다는 단점이 있다.
[예제 40-02]
... const $button = document.querySelector('button'); $button.onclick = function () { console.log('button clicked') } ...40.3.3 addEventListener 방식
"이벤트 핸들러 프로퍼티" 방식과는 다르게 하나 이상의 이벤트 핸들러를 등록할 수 있다. 이때 이벤트 핸들러는 등록된 순서대로 호출된다.

[예제 40-03]
... $button.addEventListner('click', function() { console.log('button clicked') }) ...
40.4 이벤트 핸들러 제거
1. addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치하지 않으면 제거되지 않는다.
2. 기명 이벤트 핸들러 내부에서 removeEventListener 메서드를 호출하여 이벤트 핸들러를 제거하는 것도 가능하다. 이때 이벤트 핸들러는 단 한 번만 호출된다.
3. 함수 자신을 가리키는 arguments.callee를 사용할 수도 있지만 strict mode에서 사용이 금지된다.
4. 이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러는 removeEventListener 메서드로 제거할 수 없기 때문에 null을 할당한다.
40.5 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.
[예제 40-04]
... // 클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다. function showCoords(e) { $msg.textContent = `clientX: ${e.clientX}, clientY: ${e.clientY}` } document.onclick = showCoords; ...[예제 40-05]
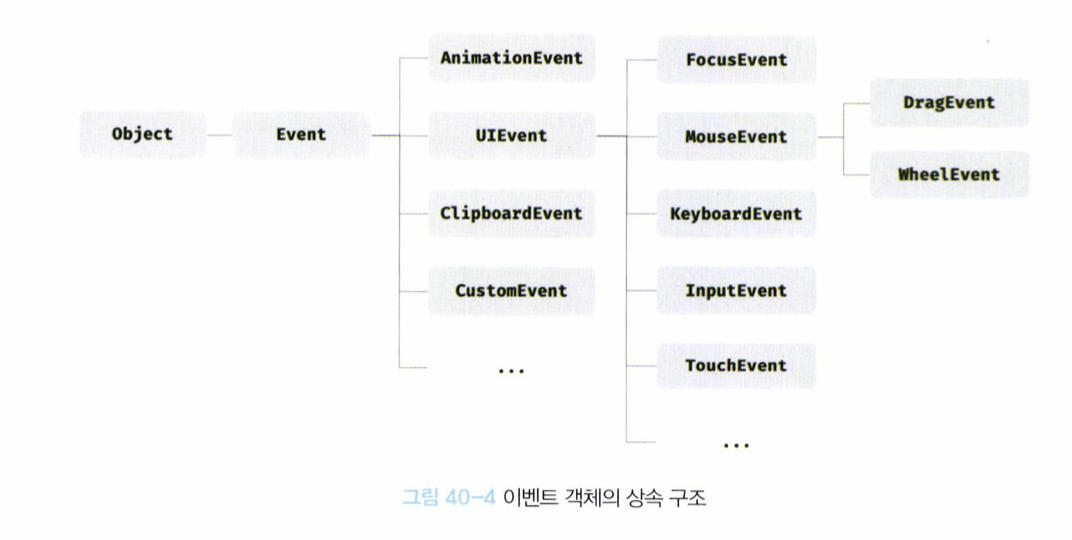
... <!-- 이벤트 핸들러 어트리뷰트 방식의 경우 event가 아닌 다른 이름으로는 이벤트 객체를 전달받지 못한다. --> <body onclick="showCoords(event)"> </body> ...40.5.1 이벤트 객체의 상속 구조
이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체가 생성되고 아래처럼 상속 구조를 갖는다.

40.5.2 이벤트 객체의 공통 프로퍼티
Event 인터페이스, 즉 Event, prototype에 정의되어 있는 이벤트 관련 프로퍼티는 UIEvent, CustomEvent, MouseEvent 등 모든 파생 이벤트 객체에 상속된다. 즉, Event 인터페이스의 이벤트 관련 프로퍼티는 모든 이벤트 객체가 상속받는 공통 프로퍼티다.
공통 프로퍼티 설명 타입 type 이벤트 타입 string target 이벤트를 발생시킨 DOM 요소 DOM 요소 노드 currentTarget 이벤트를 핸들러가 바인딩된 DOM 요소 DOM 요소 노드 eventPhase 이벤트 전파 단계
0: 이벤트 없음
1: 캡처링
2: 타깃
3: 버블링number bubbles 이벤트 버블링 전파 여부
다음 이벤트는 bubbles: false로 버블링하지 않는다.
- 포커스: focus/blur
- 리소스: load/unload/abor/error
- 마우스: mouseenter/mouseleaveboolean cancelable preventDefault 메서드를 호출하여 이벤트의 기본 동작을 취소할 수 있는지 여부.
다음 이벤트는 cancelable: false로 취소할 수 없다.
- 포커스: focus/blur
- 리소스: load/unload/abor/error
- 마우스: dbclick/mouseenter/mouseleaveboolean defaultPrevented preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 boolean isTrusted 사용자의 행위에 의해 발생된 이벤트인지 여부. 예를 들어 click 메서드 또는 dispatchEvent 메서드를 통해 인위적으로 발생시킨 이벤트인 경우 false boolean timeStmap 이벤트가 발생한 시각(1970/01/01/00:00:0부터 경과한 밀리초) number 40.5.3 마우스 정보 취득
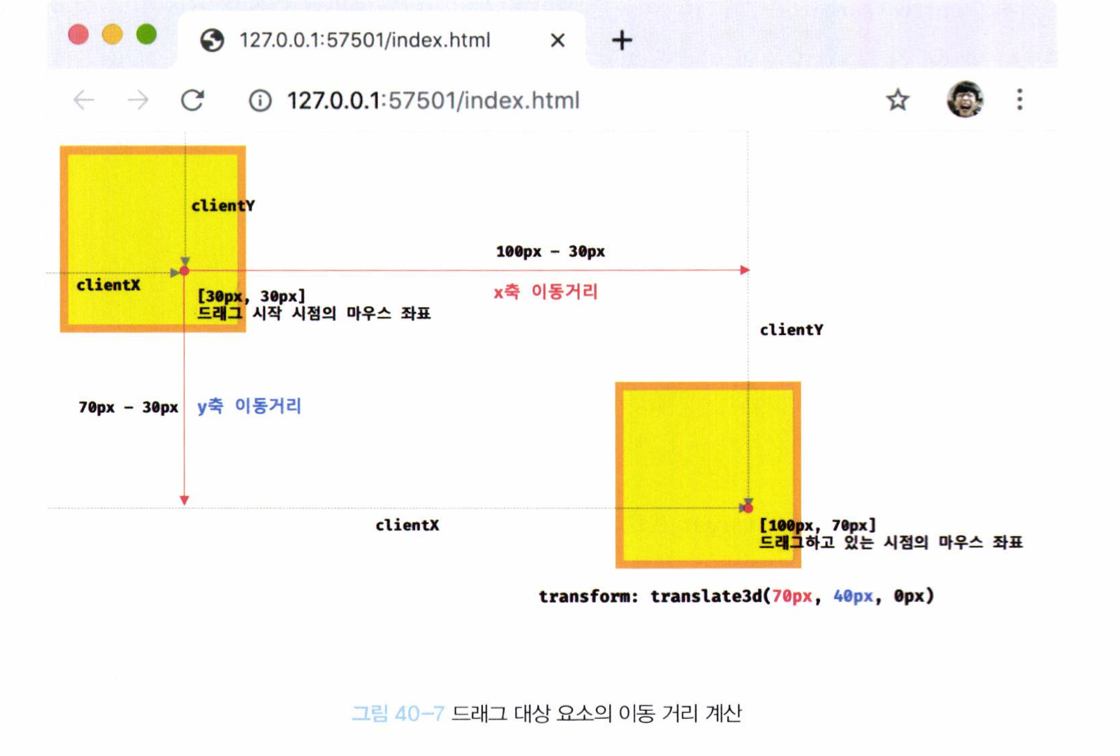
click, dbclick, mousedown, mouseup, mousemove, mouseenter, mouseleave 이벤트가 발생하면 ㅅㅐㅇ성되는 MouseEvent 타입의 이벤트 객체는 다음과 같은 고유의 프로퍼티를 갖는다.
- 마우스 포인터의 좌표 정보를 나타내는 프로퍼티: screenX/screenY, clientX/clientY, pageX/pageY, offestX/offestY
- 버튼 정보를 나타내는 프로퍼티: altKey, ctrlKey, shiftKey, button

40.5.4 키보드 정보 취득
keydown, keyup, keypress 이벤트가 발생하면 생성되는 KeyboardEvent 타입의 이벤트 객체는 altKEy, ctrlKey, shiftKey, metaKey, key, keyCode 같은 고유의 프로퍼티를 갖는다.
40.6 이벤트 전파
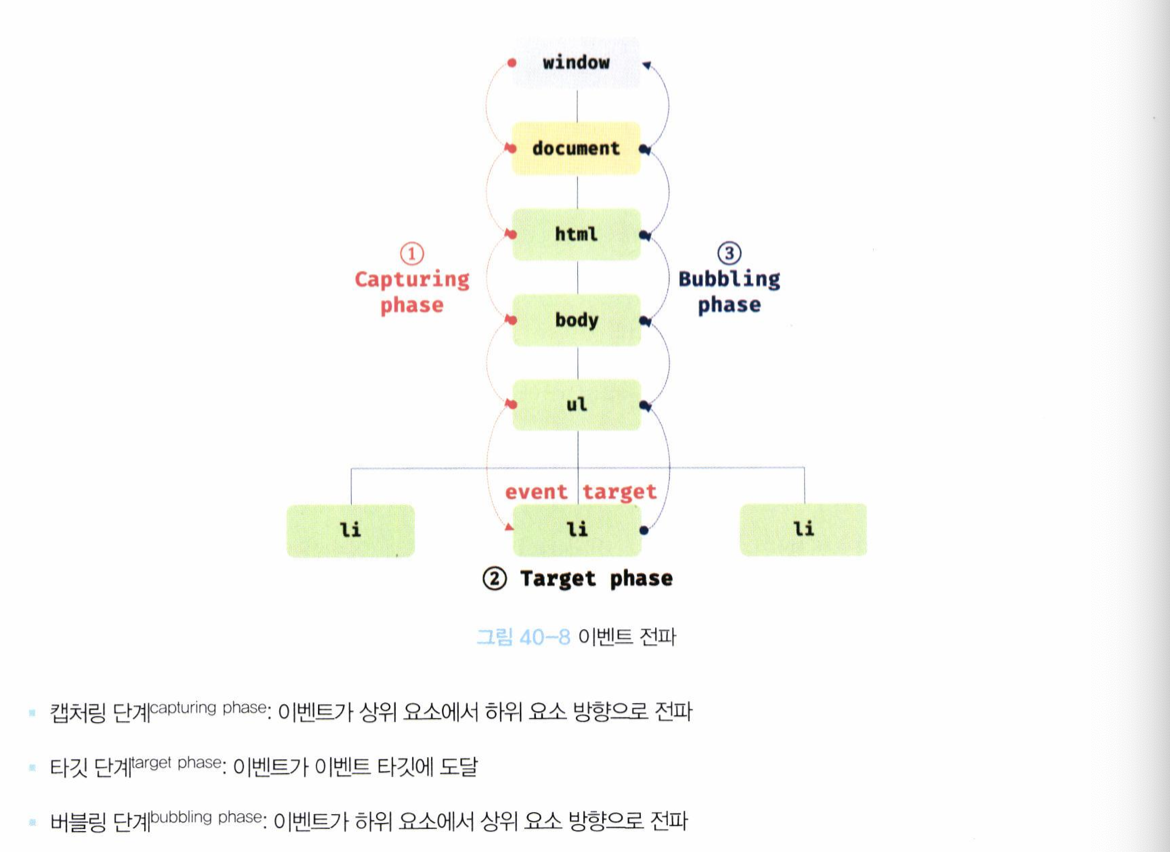
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파된다. 이를 이벤트 전파(event propogation)라고 한다.
[예제 40-06]
<html> <body> <ul id="fruits"> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </body> </html>ul 요소의 두 번째 자식 요소인 li 요소를 클릭하면 클릭 이벤트가 발생한다. 이때 생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타겟을 중심으로 DOM 트리를 통해 전파된다. 이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 3단계로 구분된다.

[예제 40-07]
<html> <body> <ul id="fruits"> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> <script> const $fruit = document.getElementById('fruits'); //#fruits 요소의 하위 요소인 li 요소를 클릭한 경우 $fruits.addEventListner('click' e => { console.log(`이벤트 단계: ${e.eventPhase}`) //3: 버블링 단계 console.log(`이벤트 타깃: ${e.target}`) //[object HTMLLIlement] console.log(`커런트 타깃: ${e.currentTarget}`) //[object HTMLULListElement] }) </script> </body> </html>li 요소를 클릭하면 클릭 이벤트가 발생하여 클릭 이벤트 객체가 생성되고 클릭된 li 요소가 이벤트 타깃이 된다.
- 캡처링 단계: 이벤트 객체는 window에서 시작해서 이벤트 타깃 방향으로 전파된다.
- 타깃 단계: 이벤트 객체는 이벤트를 발생시킨 이벤트 타깃에 도달한다.
- 버블링 단계: 이벤트 객체는 이벤트 타깃에서 시작해서 window 방향으로 전파된다.
이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃, 버블링 단계의 이벤트만 캐치 가능하다. 하지만 addEventListner 메서드 방식으로 등록한 이벤트 핸들러는 타깃/버블링/캡처링 단계 모두 캐치 가능하다.
[예제 40-08]
<html> <body> <ul id="fruits"> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> <script> const $fruit = document.getElementById('fruits'); const $banana = document.getElementById('banana'); //캡처링 단계 $fruits.addEventListner('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`) //1: 캡처링 단계 console.log(`이벤트 타깃: ${e.target}`) //[object HTMLLIlement] console.log(`커런트 타깃: ${e.currentTarget}`) //[object HTMLULListElement] }, true) //버블링 단계 $fruits.addEventListner('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`) //2: 타깃 단계 console.log(`이벤트 타깃: ${e.target}`) //[object HTMLLIlement] console.log(`커런트 타깃: ${e.currentTarget}`) //[object HTMLULListElement] }) //버블링 단계 $fruits.addEventListner('click', e => { console.log(`이벤트 단계: ${e.eventPhase}`) //3: 버블링 단계 console.log(`이벤트 타깃: ${e.target}`) //[object HTMLLIlement] console.log(`커런트 타깃: ${e.currentTarget}`) //[object HTMLULListElement] }) </script> </body> </html>
40.7 이벤트 위임
이벤트 위임(event delegation)은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법 이다.
모든 li에 eventListener을 등록하면 퍼포먼스 이슈가 생기기 때문에 이벤트 위임을 적용하는 것이 낫다. 하지만, DOM 요소가 아닌 상위 요소에 이벤트 핸들러를 등록하기 때문에 이벤트 타깃이 아닐 가능성도 있다.
[예제 40-09]
<html> <body> <nav> <ul id="fruits"> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> </nav> <div>선택된 네비게이션 아에팀: <em class="msg">apple</em></div> <script> const $fruit = document.getElementById('fruits'); const $msg = document.getElementById('.msg'); // 사용자 클릭에 의해 선택된 네비게이션 아이템(li 요소)에 active 클래스를 추가하고 // 그 외의 모든 내비게이션 아이템의 active 클래스를 제거한다. function activate({ target }) { if (!target.matches('#fruits > li')) return; [...$fruits.children].forEach($fruit => { $fruit.classList.toggle('active', $fruite === target) $msg.textContent = target.id; }) } $fruits.onclick = activate </script> </body> </html>
40.8 DOM 요소의 기본 동작 조작
40.8.1 DOM 요소의 기본 동작 중단
이벤트 객체의 preventDefault 메서드는 DOM 요소의 기본 동작을 중단시킨다.
40.8.2 이벤트 전파 동지
이벤트 객체의 stopDefault 메서드는이벤트 전파를 중단시킨다.
40.9 이벤트 핸들러 내부의 this
40.9.1 이벤트 핸들러 어트리뷰트 방식
일반 함수로서 호출되는 함수 내부의 this는 전역 객체를 가리킨다. 따라서 handleClick 함수 내부의 this는 전역 객체 window를 가리킨다.
단, 이벤트 핸들러로 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
[예제 40-10]
<button onclick="handleClick(this)">CLick me</button> </body> <script> function handleClick(button) { console.log(button) // 이벤트를 바인딩한 button 요소 console.log(this) // window } </script>40.9.2 이벤트 핸들러 프로퍼티 방식과 addEvenetListener 메서드 방식
1. 이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다. 즉, 이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같다.
2. 화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다. 화사표 함수는 함수 자체의 this를 갖지 않는다.
3. 클래스에서 이벤트 핸들러를 바인딩하는 경우 this에 주의해야 한다.
[예제 40-11]
<html> <body> <button class="btn">0</button> <script> class App { this.$button = document.querySelector('.btn") this.count = 0; // increase 메서드를 이벤트 핸들러로 등록 // 아래처럼할 경우 increase내부에서 this.$button.$button이 됨. // this.$button.onclick = this.increase // increase 메서드 내부의 this가 인스턴스를 가리키도록 한다. this.$button.onclick = this.increase.bind(this) } // 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리키기 때문에 // increase 메서드 내부의 this는 this.$button을 가리킨다. increase() { this.$button.textContent = ++this.count; } new App() </script> </html>클래스 필드에 할당한 화살표 함수를 이벤트 핸들러로 등록하여 이벤트 핸들러 내부의 this가 인스턴스를 가리키도록 할 수도 있음.
[예제 40-12]
<html> <body> <button class="btn">0</button> <script> class App { this.$button = document.querySelector('.btn") this.count = 0; // increase 메서드를 이벤트 핸들러로 등록 // 아래처럼할 경우 increase내부에서 this.$button.$button이 됨. // this.$button.onclick = this.increase // increase 메서드 내부의 this가 인스턴스를 가리키도록 한다. this.$button.onclick = this.increase.bind(this) } // 클래스 필드 정의 // increase는 인스턴스 메서드이며 this는 인스턴스를 가리킨다. increase() = () => this.$button.textContent = ++this.count; new App() </script> </html>
40.10 이벤트 핸들러에 인수 전달
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 호출문이 아닌 함수 자체를 등록해야 하기 때문에 인수를 전달할 수 없다. 그러나 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달할 수 있다.
이벤트 핸들러를 반환하는 함수를 호출하면서 인수를 전달할 수도 있다.
[예제 40-13]
<html> <body> <label>User name <input type='text'></label> <em class="message"></em> <script> const MIN_USER_NAME_LENGTH = 5; const $input = document.querySelector('input[type=text]'); const $msg = document.querySelector('.message'); const checkUserNameLength = min => e => { $msg.textContent = $input.value.length < min ? `이름음 ${min}자 이상 입력해 주세요` : ''; } $input.onblur = checkUserNameLength(MIN_USER_NAME_LENGTH) </script> </body> </html>
40.11 커스텀 이벤트
40.11.1 커스텀 이벤트 생성
Event, UIEvent, MouseEvent 같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 객체를 커스텀 이벤트로 지정할 수 있다.
[예제 40-14]
const keyboradEvent = new KeyboardEvent('keyup') console.log(keyboardEvent.type) //keyup const customEvent = new CustomEvent('foo') console.log(customEvent.type) //foo생성된 커스텀 이벤트 객체는 버블링되지 않으며 preventDefault메서드로 취소할 수 없다. 즉 bubbles, cancelable 프로퍼티의 값이 false로 기본 설정된다. 설정이 필요할 경우 두 번째 인수로 bubbles, 또는 cancelable 프로퍼티를 갖는 객체를 전달하면 된다.
[예제 40-15]
const customEvent = new MouseEvent('click', { bubbles: true, cancelable: true, // 이벤트 고유의 프로퍼티 값도 지정 가능 // clientX: 50, // clientY: 100 })40.11.1 커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 디스패치(dispatch)할 수 있다. dispatchEvent 메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생한다.
이벤트 핸들러는 비동기 처리 방식으로 동작하지만 dispatchEvent 메서드는 이벤트 핸들러를 동기적으로 호출한다. 따라서 dispatchEvent 메서드를 이벤트로 디스패치하기 이전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야 한다.
[예제 40-16]
<html> <body> <button class="btn">Click me</button> <script> const $button = document.querySelector('.btn'); // 버튼 요소에 click 커스텀 이벤트 핸들러를 등록 //커스텀 이벤트를 티스패치하기 전에 이벤트 핸들러를 등록해야 한다. $button.addEventListner('click', e => { console.log(e) // MouseEvent {isTrusted: false, screenX: 0, ...} alert(`${e} Clicked`); }) const customEvent = new MouseEvent('click'); $button.dispatchEvent(customEvent) </script> </body> </html>기존 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시 addEventListener 메서드 방식으로 이벤트 핸들러를 등록해야 한다. element node에 on + 이벤트 핸들러 어트리뷰트/프로퍼티가 존재하지 않기 때문.
[예제 40-17]
<html> <body> <button class="btn">Click me</button> <script> const $button = document.querySelector('.btn'); // 버튼 요소에 foo 커스텀 이벤트 핸들러를 등록 // 커스텀 이벤트를 티스패치하기 전에 이벤트 핸들러를 등록해야 한다. $button.addEventListner('foo', e => { alert(e.detail.message); }) const customEvent = new CustomEvent('foo', { detail: { message: 'Hello' } }); $button.dispatchEvent(customEvent) </script> </body> </html>반응형'Front-end > Javascript' 카테고리의 다른 글
[Group Study, 모던 자바스크립트 Deep Dive] - 42 비동기 프로그래밍 (0) 2023.03.26 [Group Study, 모던 자바스크립트 Deep Dive] - 41 타이머 (0) 2023.03.26 [Group Study, 모던 자바스크립트 Deep Dive] - 39 DOM (1) 2023.02.20 [Group Study, 모던 자바스크립트 Deep Dive] - 37 Map (0) 2023.01.31 [Group Study, 모던 자바스크립트 Deep Dive] - 37 Set (1) 2023.01.31